SNSを利用するのが当たり前の時代になったことによって、画像編集を仕事にしている人や、デザインをしている人じゃなくても、画像や写真等を編集する機会も増えています。
Canva Proは「1,500円/月」で、様々なデザインを作成したり、画像を編集したりと便利機能を使うことが出来ます。
その中でもこれまで専門的なソフトや知識が無いと難しかった、「背景を消す(透過する)」という事が、Canva Proでは簡単に、しかもキレイに、出来てしまいます。
これが有料であってもCanva Proをおすすめする大きな理由になります。
この記事ではCanva Proの「背景透過」について紹介していきます。
- Canva Proで画像の背景透過をする方法
- 背景を透過した画像に影をつける方法
- 背景を透過させた状態で保存(書き出す)する方法
一度使うとやめられない、Canva Proの「背景透過」
まだ、使ったことがない方は、是非使ってみてくださいね。
⇩こんなやつです⇩
それではいってみましょう。
Canva Proで写真や画像の背景を透過させる方法

それでは背景透過の使い方について紹介します。
今回はPCでの操作について説明しますが、スマホやタブレットでも使い方はそんなに変わりません。
簡単に使えます。
今回は、僕の苦手なトマトの背景を消してみたいと思います。笑

Canvaで背景を消す方法
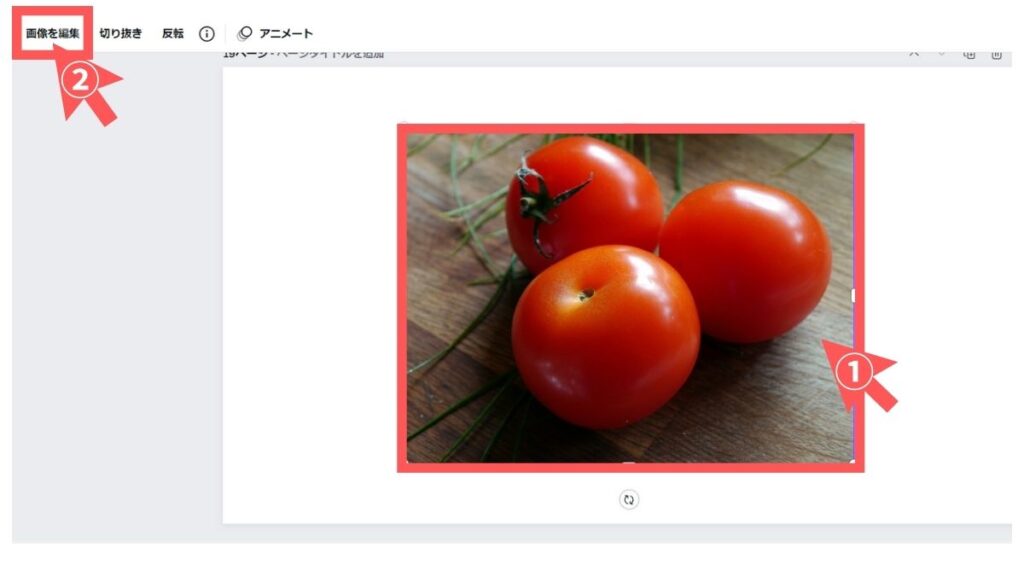
まずは、背景を消したい写真を貼り付けましょう。
そして、
①素材を選択して
②「画像を編集」をクリック

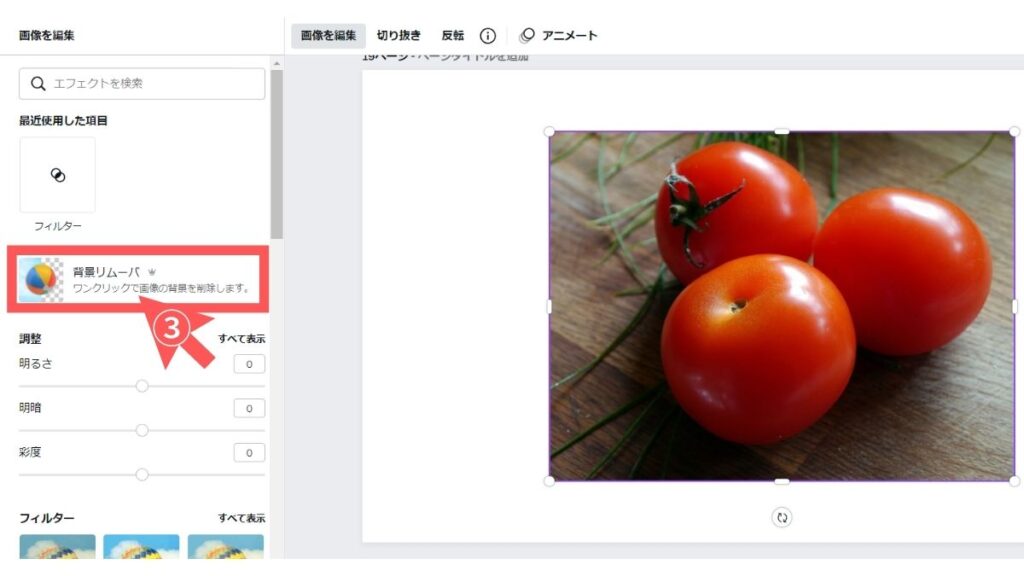
③「背景リムーバ」をクリック

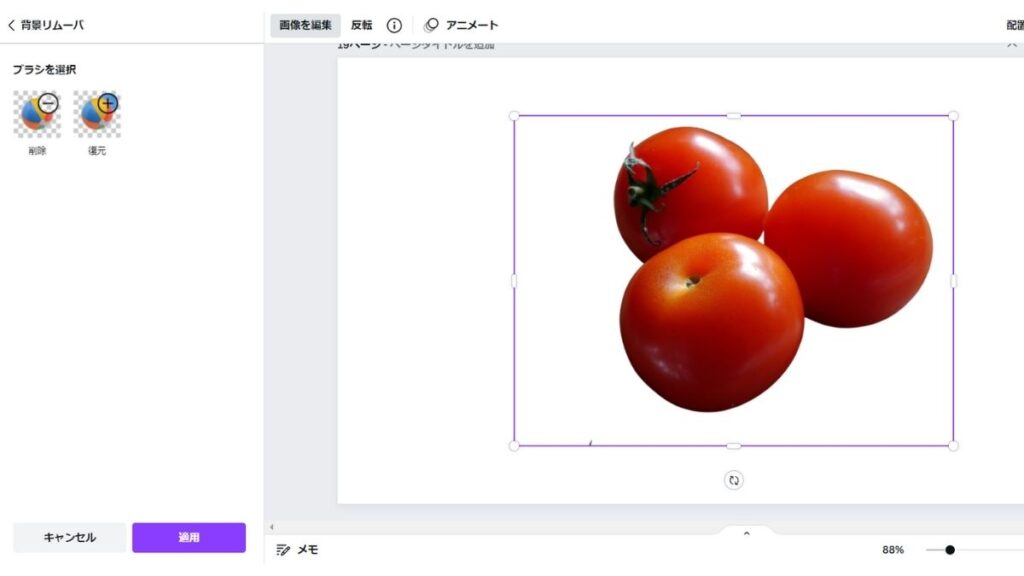
ジャン!

クリックしてから5秒くらいでキレイに背景を消してくれます。
③「適用」をクリック

画像を見て問題が無ければ、「適用」をクリックして出来上がりです。
とても簡単ですね。
影も簡単に付けれる

Canva Proの背景透過を使えば、簡単に背景を消すことが出来ますが、背景を透過しただけでは、不自然な画像になってしまうことも多いです。
そこで、さらに影を付ける事で画像に立体感が増して自然な素材になります。
これもCanva Proなら、簡単に影を付ける事が出来ます。
Canvaで影を付ける方法
素材に影を付けるのも、背景透過の時と同じような手順です。
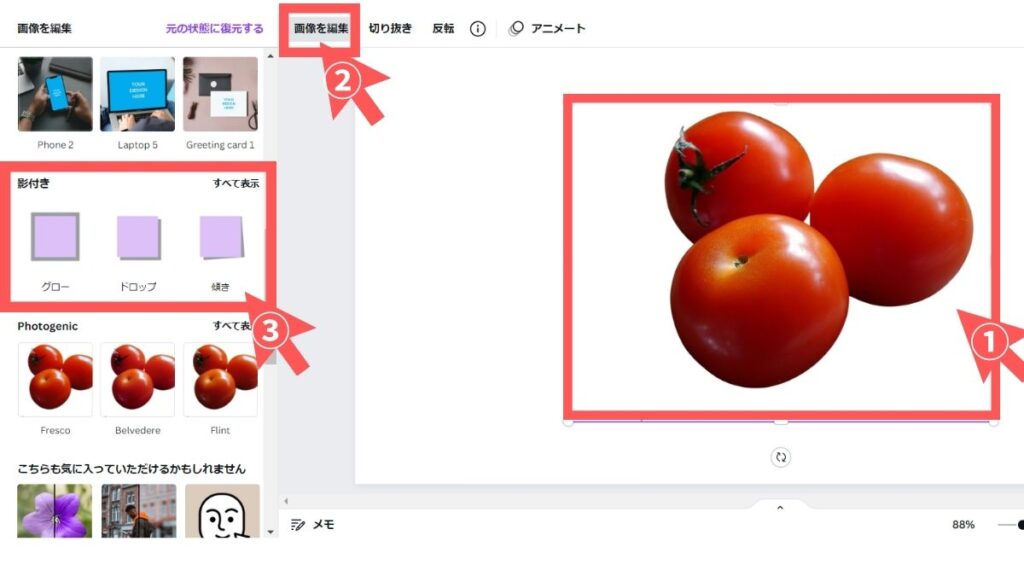
①素材を選択
②「画像を編集」をクリック
③「影付き」をクリック

④好みの影を選ぶ

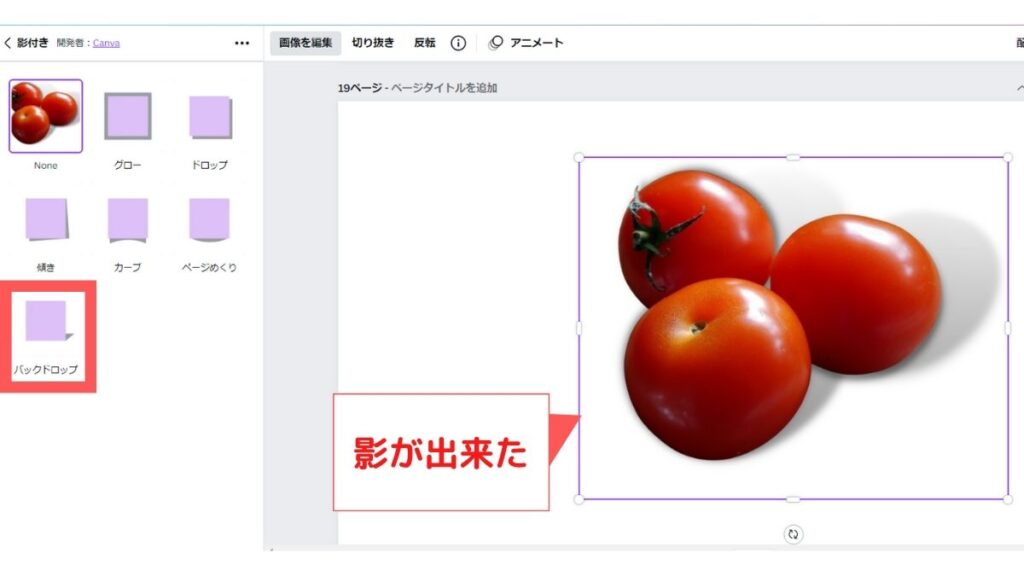
完成!

クリックしただけで自然な影が出来ましたね。
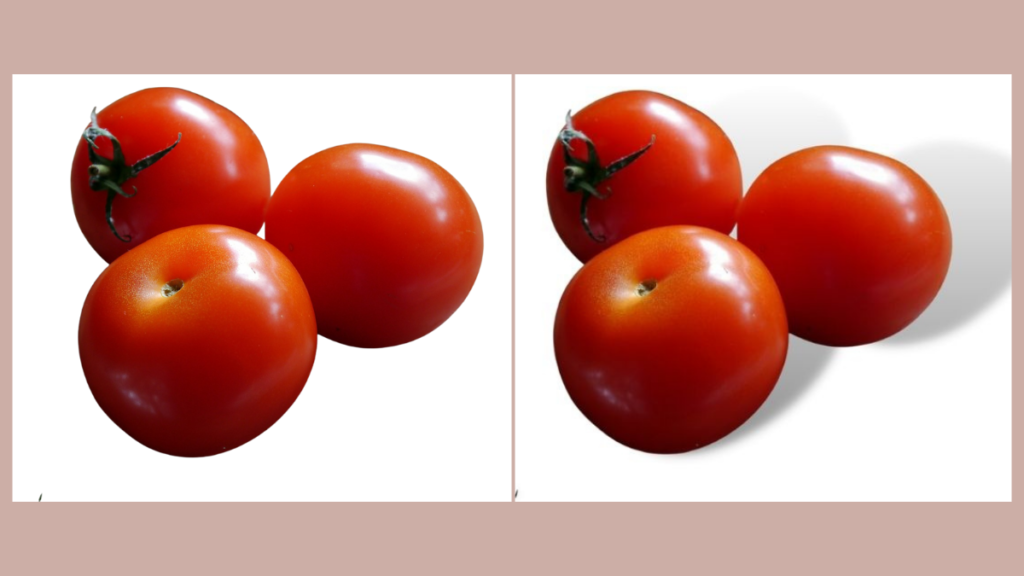
商品の写真等の場合は、影を付けた方が圧倒的に見栄えが良くなります。

このように、Canva Proを使えば、背景を消したり、影を付けるなんてことは簡単に出来てしまいます。
個人的には、ネットショップの商品画像とかにとても便利だなぁと思っています。
Canva Proが有料とはいえ、アイキャッチやサムネイル、SNSの投稿をガンガン作る方にとっては、1,000円~1,500円で使えるならこの機能だけでもかなり安いと感じるのではないでしょうか?
まずは30日間の無料期間を使ってCanva Proの便利な機能を一度体感してみてください。
\30日間無料/
背景透過した画像を保存する方法

最後にCanvaで背景を消した写真を保存する方法について説明します。
背景を透過するということは、画像の必要なところだけを「切り抜いた」ということにもなります。
切り抜いた状態で「何かに使いたい」とか、「画像を重ねたい」そんなこともありますよね。
切り抜いた画像は保存してダウンロードすれば、Canva以外でも画像を使えるので何かと役に立ちますよ。
背景透過の状態でダウンロードする方法
背景透過の書き出し方を覚えておきましょう。
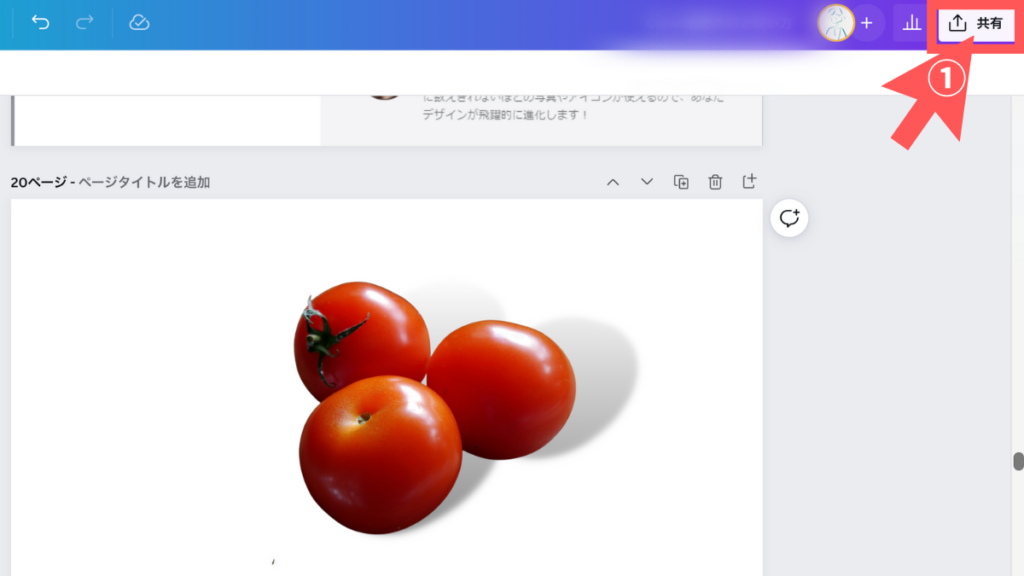
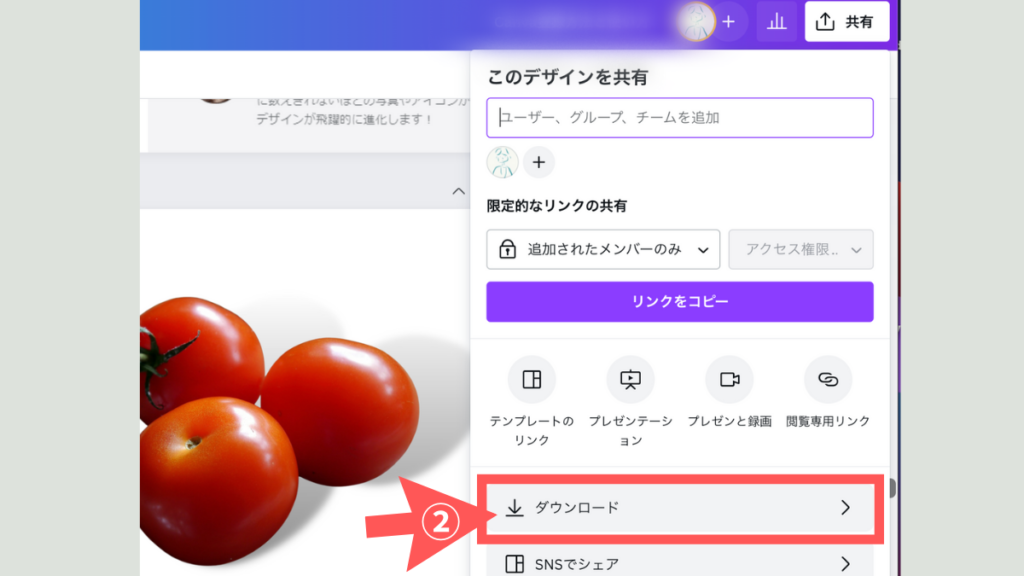
①「共有」をクリック

②「ダウンロード」をクリック

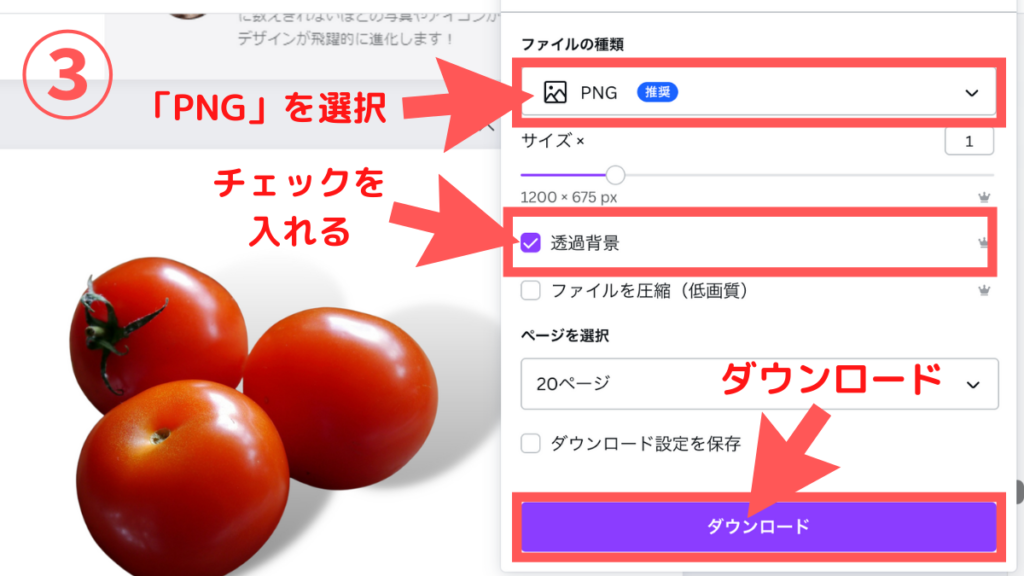
③「PNG」・「透過背景」でダウンロード

ポイントは以下の2つです。
- 「PNG」を選択
- 「透過背景にチェック」をいれる
これで、背景透過の画像がダウンロードされます。
簡単ですね。
Canva Proならこんなに簡単に、背景透過の処理が出来ます。
一度使ってみる価値アリですよ。
おすすめです!
- Canvaならクリックするだけで背景が消せます
- 影を付けるのも簡単
- 作ったデータは背景透過の状態で保存・ダウンロード
- Canva Proを使ってみよう!
Canva Proの背景透過を使えば簡単に背景を消すことが出来ます。しかも、難しい知識も必要なく、ほぼ自動で背景を切り取ってくれます。
作ったデータを何かに使いたい時も、背景透過の状態でダウンロードすればOKです。
便利すぎるあまり、私自身、ブログやYouTube、SNSの投稿の為だけでなく、会社での仕事でも役に立っています。
背景透過などが使えるCanva Proは、30日間の無料期間があるので、ぜひ使ってみてください。
きっと、手放せなくなるはずです。
最後までご覧いただきありがとうございました。
\ワンクリックで背景透過/








コメント