ブログのアイキャッチってどうやって作ったら良いのかな?
デザインスキルは無いけどおしゃれなアイキャッチを作れるようになりたい。
ブログを始めるとこんな疑問や願望が出てきます。
この記事では、アイキャッチ作りのコツと最後には作り方についてもお話ししていきたいと思います。
それではいってみましょう。
アイキャッチとは
アイキャッチ画像とは、読者の目を「止める・ひきつける」ための画像や写真のことです。
アイ(Eye)キャッチ(Catch)の意味ですね。
ブログ等では、各記事の冒頭に大きく表示されたり、
新着記事一覧・人気記事一覧などのサムネイルとして表示されたりします。
ブログやサイトを見る時、記事一覧から、気になる記事を選んで読むことも多いと思いですよね。
そんな時にも、無意識に魅力的なアイキャッチの記事をクリックして読んでいるかもしれません。
アイキャッチの役割

ブログにとってアイキャッチはとても大事です。
本でいうところの「表紙」、商品でいうところの「パッケージ」のようなものですね。
また、このアイキャッチは記事一覧やSNSのサムネイルとしてしても使われます。
視覚的に訴える画像のほうが直観的に目にとまりますよね。
ここからは、そんなアイキャッチの役割についてお話ししていきます。
記事の顔になる

アイキャッチは言ってみれば、「記事の顔」です。
記事を見てもらうのに「クリックしたくなるようなアイキャッチ」を作ることは記事のクリック率に大きな影響を与えます。(「クリックしたくなるようなタイトル」も重要です。)
つまり、記事を読んでもらえる確率が上がる。ということです。
気になってついついクリックしてしまった広告や記事ってありませんか?
さらに言えば、YouTubeなんて最たるものですね。
サムネイルに釣られて、過激なタイトルに釣られて、動画をクリックしてしまうことは良くあります。
ブログにおいても、タイトルやアイキャッチ(サムネイル)で人を引き付けられるかが勝負だったりします。
クリックされなければ、本文は見てもらえませんからね。
どんなコンテンツでも第一印象というのは大事だということですね。
いろんな方のブログを見ていると、たまにアイキャッチがないタイトル文字だけのブログもあります。
本当にいいのかなぁ?と思います。
個人的には「アイキャッチが無くて良いことは無い」と思っています。
とはいえ、内容が伴っていないと読者の期待を悪い方向に裏切ってしまうので、やり過ぎは良くないと思います。
SNSでシェアする時にも効果的

SNS等でシェアされた時にも、印象的なアイキャッチは効果的です。
例えば、Twitterでブログをシェアした場合、Twitterのタイムラインにはアイキャッチが表示されることになります。
魅力を感じないアイキャッチでは、タイムラインに流れてしまうので、「インプレッションが伸びない」ということにも繋がります。
魅力的で目に留まるようなアイキャッチを作ることで、SNSでのシェアやリンクのクリックに繋がり、また、そこから広がっていきます。
SNSからの集客も重要になってきているので、SNSに投稿した際の見た目の良さも気にしてアイキャッチを作るのが良いですね。
これは、あとでお話しする「目を引くアイキャッチのコツ」でも触れていきます。
ブログのアイキャッチに適切な画像サイズは?

ブログのアイキャッチ画像のサイズは以下の2つをおすすめします。
- 「1200×630px(ピクセル)」(1.91:1)
- 「1200×675px(ピクセル)」(16:9)
「1200×630px(ピクセル)」(1.91:1)
まず、横幅に関してはGoogleの推奨する幅が1200pxとされています。
高さは、SNS(TwitterやFacebook)で記事をシェアした時のアイキャッチ画像を考慮して「1200×630px」が推奨されているようです。
| SNS | 比率 | 表示される画像サイズ |
| 2:1 | 1200×600px | |
| 1.91:1 | 1200×630px |
SNSにシェアされた画像は上記の表のように表示されます。
Twitterの場合、1200 x 630pxの画像は上下(15px)が切れて表示されるイメージです。
Facebookの場合は、1200 x 630pxで設定すると画像がピッタリ表示されます。
「1200×675px(ピクセル)」(16:9)
これは、一般的なディスプレイサイズの比率で、いわゆる(16:9)と呼ばれるサイズです。
16:9という比率は多くの場所で利用されているので、汎用性が高く使いやすいんですよね。
とは言え、
ブログ・サイトの種類やブログテーマによって最適なサイズは変わるので、ご自身の環境に応じて使い分ける必要があります。
ブログやサイトに合わせたサイズを
おすすめのサイズはあるものの、ブログのテーマ等によって最適なサイズが変わります。
アイキャッチや本文中に差し込む画像は、ブログテーマ側で推奨するサイズを確認して作りましょう。
このブログの場合、「JIN」というブログテーマを使っています。
JINの場合、以下のように解説されています。
JINではアップロードしてもらった画像を、16:9の比率になるよう自動トリミングするようになっています。
JIN MANUAL
そのため横幅が760px以上の画像をいれてもらえると綺麗に入ります(縦は自動で切り取られます。)
こういったことから、私はブログテーマ側に合わせて16 9のサイズでアイキャッチを作っています。
また、記事投稿後の記事一覧の表示では、アイキャッチの左上にカテゴリーが表示されます。
このカテゴリーと文字等がカブらないように注意しています。
サイズを間違うと、端の文字が切れてしまったりするので、投稿した時には確認が必要です。
目を引くアイキャッチデザインのコツ

「何となく作ったアイキャッチ」と、「考えて作ったアイキャッチ」では、受ける印象がまるで違います。
ただ、それっぽい写真や画像を配置しても良いアイキャッチは出来ません。
つまり、読者の目を止めることが出来ないということです。
魅力的なアイキャッチを作るのは簡単な事ではありませんが、少しの事を意識するだけでいつもと違ったアイキャッチが出来ると思っています。
私が意識している、「アイキャッチデザインのコツ」について紹介します。
- 伝えたい事にフォーカスして画像や写真を配置する
- 印象的&見やすい文字を意識する
- スマホでの見た目も意識する
- SNSにシェアしたときの表示を確認する
①伝えたい事にフォーカスして画像や写真を配置する

そのアイキャッチで伝えたいことを明確にしましょう。
たとえば、写真でもどこにもピントが合っていないような写真は、何を伝えたいか分からない写真になってしまいます。
写真で被写体にピントを合わせるように、アイキャッチも伝えたい画像やイラストに目が行くように素材選びや配置にこだわりましょう。
個人的には「アイキャッチを言語化」出来れば上出来かなと思っています。
例)体幹を鍛える女性

例)ブルーボトルでたくさん買った

言語化出来れば、記事のイメージに近いアイキャッチを作れるような気がしませんか?
②印象的&見やすい文字を意識する

アイキャッチに文字を入れる場合、 読みやすさを残しながら印象的に文字を配置する必要があります。
フォントの種類や大きさはもちろん、なるべく短く印象的な言葉を選ぶとかも良いですね。
文字を引き立てたい場合は、背景がシンプルな画像を選ぶと文字を入れやすいです。
また、ブログ全体でフォントを揃えるのも、統一感に繋がると思います。
③スマホでの見た目も意識する

ほとんどの人はパソコンでブログを書いていると思いますが、ブログを見る人のほとんどはスマホで見ています。
パソコンでブログを書いている時は感じなかったかもしれませんが、いざスマートフォンで見てみると、せっかく作ったアイキャッチのイラストや文字が小さくてよく分からなくなることが多いです。
作ったアイキャッチ(アイキャッチにかかわらず画像全般)はスマホで必ず確認しましょう。
特に文字は少し大きめを意識する方がスマホで見た時も情報が伝わりやすいです。
④SNSにシェアしたときの表示を確認する

SNSによって表示されるサイズは変わる場合もあります。
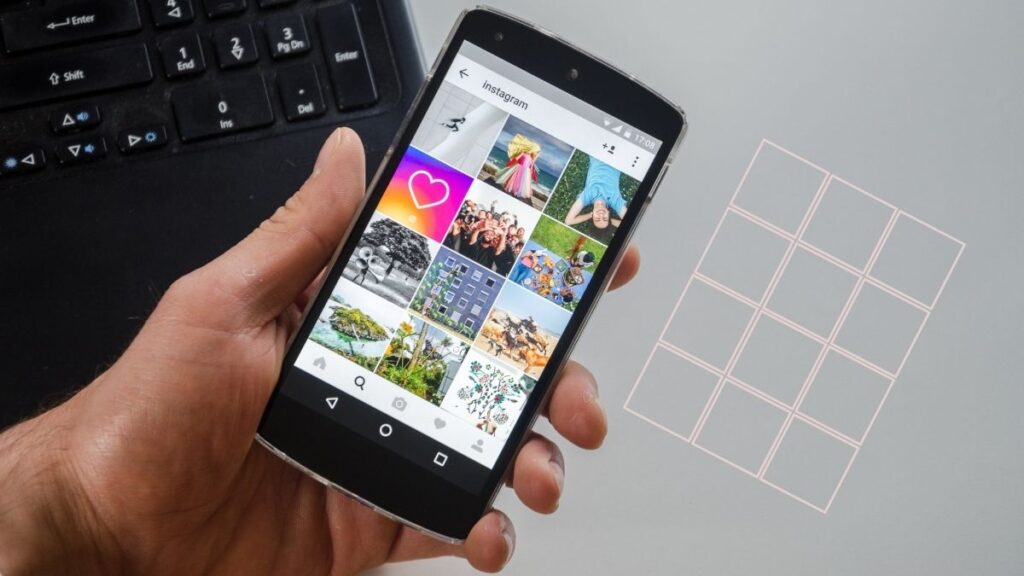
例えば、Instagramなら投稿した写真が横長や縦長でも、検索一覧に出てくる画像サイズは四角形だったりします。

こういったことから、基本的にはアイキャッチの情報は中央付近に寄せた方が良いケースも多いです。
ブログ以外のSNSに投稿することが多い方は気にしてみても良いかもしれません。
アイキャッチ画像の作り方

ブログにおけるアイキャッチの重要性や、注意点をお話ししてきましたが、魅力的なアイキャッチを作るってなかなか難しそうですよね?
たしかに、デザインセンスがあって、イラストレーターやフォトショップも使えて、素敵なアイキャッチを作れるスキルがあるなら良いのですが、そういう人ばかりではありません。
むしろ、私のようにデザインセンスに自信が無い方も多いはずです。
そんな方には、「Canva Pro」を使ってアイキャッチを作るのがおすすめです。
実は、この記事で使っている画像は全てCanvaで作りました。
Canva Proは、素敵なテンプレートが数多くあって、写真や文字の入替えだけで簡単におしゃれなアイキャッチが作れます。
Canvaについては以下の記事も参考にしてみてください。
https://ryo-a-men.com/canva-recommend/
\ 7500万点の素材が無料 /
今日のB面:魅力的なアイキャッチを作ろう
- アイキャッチは記事の第一印象
- 目を引くアイキャッチを作ろう
- デザインスキルが無いなら「Canva」を試してみよう
ブログにとってアイキャッチは重要です。
是非、読者の目を引くアイキャッチを作ってくださいね。
また、Canvaを使えば、センスに頼らずに簡単に素敵なアイキャッチを作ることが出来ます。
参考にしてみてください。
最後までご覧いただきありがとうございました。
《番外編》
本気でやるならUdemyでデザインスキルを身に付けるのも良いかもしれません。
https://ryo-a-men.com/udemy-recommend/

.png)











コメント